Asset Page
Redesign Asset page to better accommodate multiple metrics
and enhance usability.
TL;DR

The full story
01
How we started
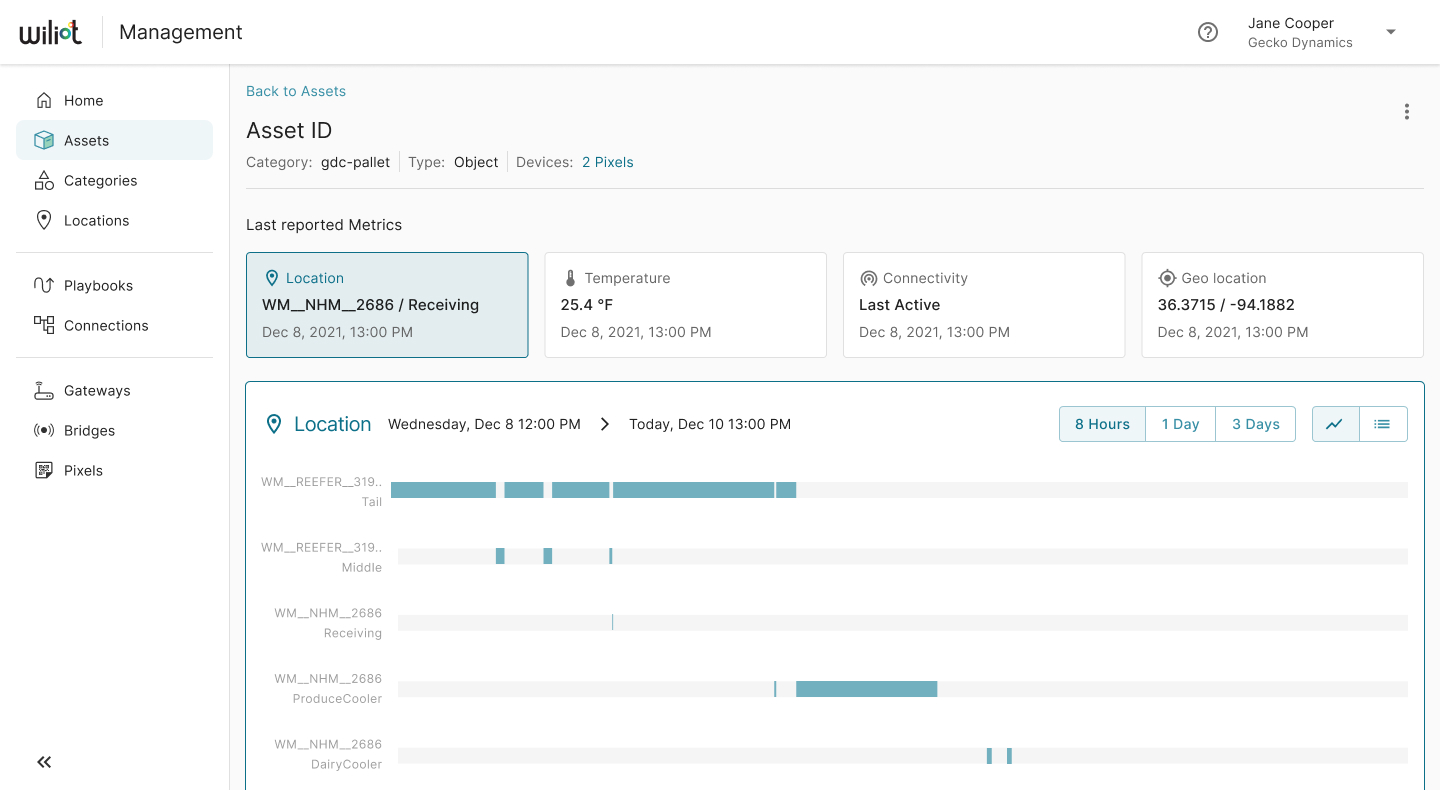
The Asset page is a sales and demo tool for showcasing Wiliot technology.
Customers use it to sample Asset details and monitor errors.

02
How we learned
User interviews
In our user research phase, we engaged in detailed interviews with users to inquire about their experiences. These discussions focused on evaluating the usability of the page and identifying any elements that were lacking.

02
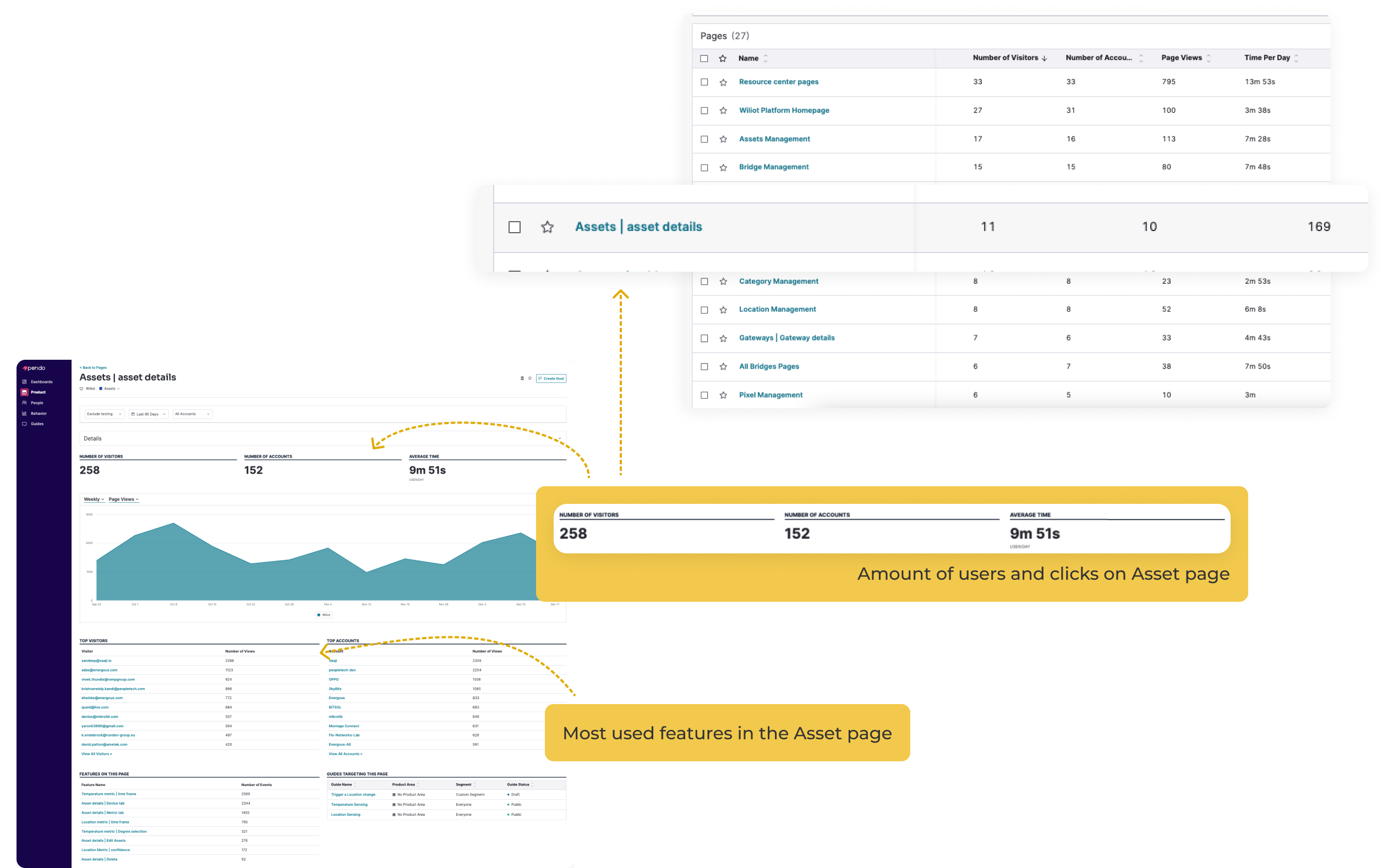
Analytics tool
We utilized Pendo, our analytics tool, to gain insights into how users interact with the Asset page. This analysis helped us understand which features of the Asset page were frequently used and which were underutilized.
03
What goals we set up
Enhance the user experience of the designated page by implementing intuitive design principles.
Broaden the user base by optimizing the page to cater to a diverse audience.
Integrate new Asset data seamlessly into the existing framework, offering users updated and relevant information
Extend the functionality of the demo tool by introducing additional features and diverse viewing options.
04
What we tested
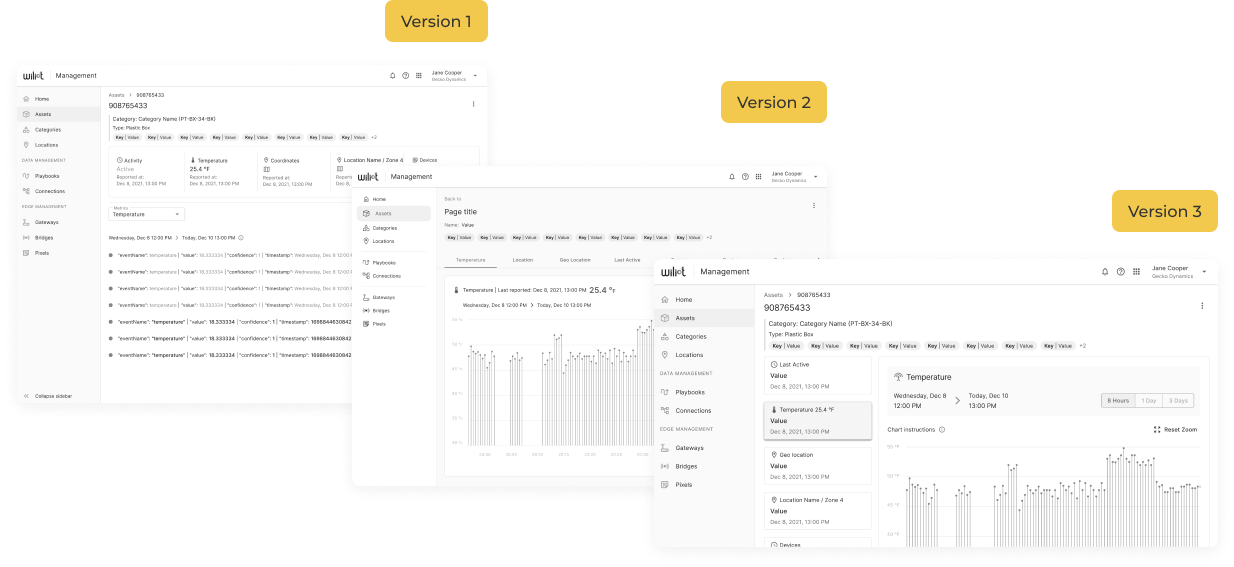
Wireframe
We experimented with various layouts and interaction designs to find the most flexible solution that could adapt to varying amounts of data. This testing was aimed at optimizing user experience and data presentation.

04
Prototype
Once a layout was finalized, we developed a prototype to showcase the new page design and its functionalities. We then revisited our interview participants to present this concept, seeking their approval and feedback to proceed further.
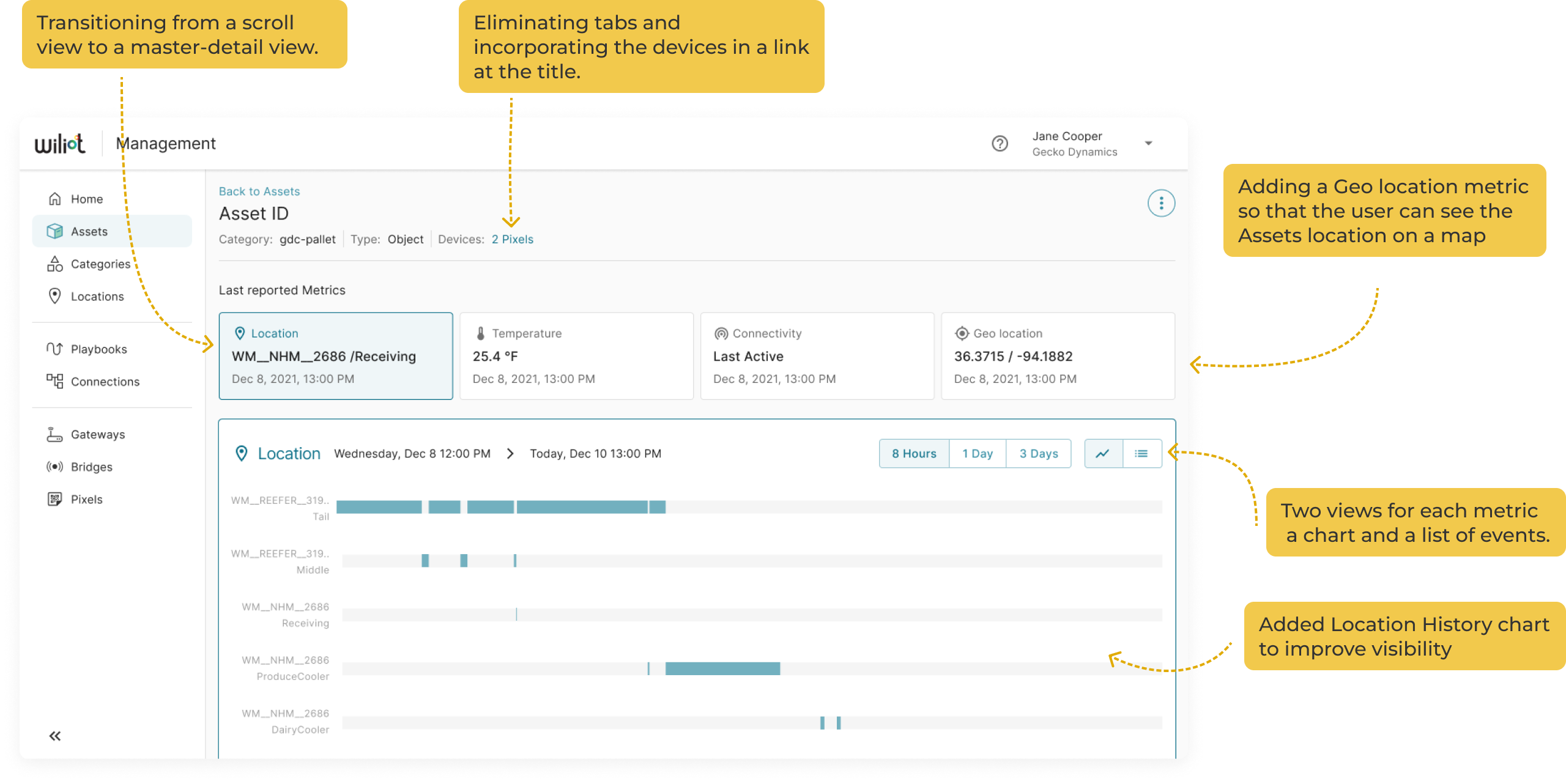
05
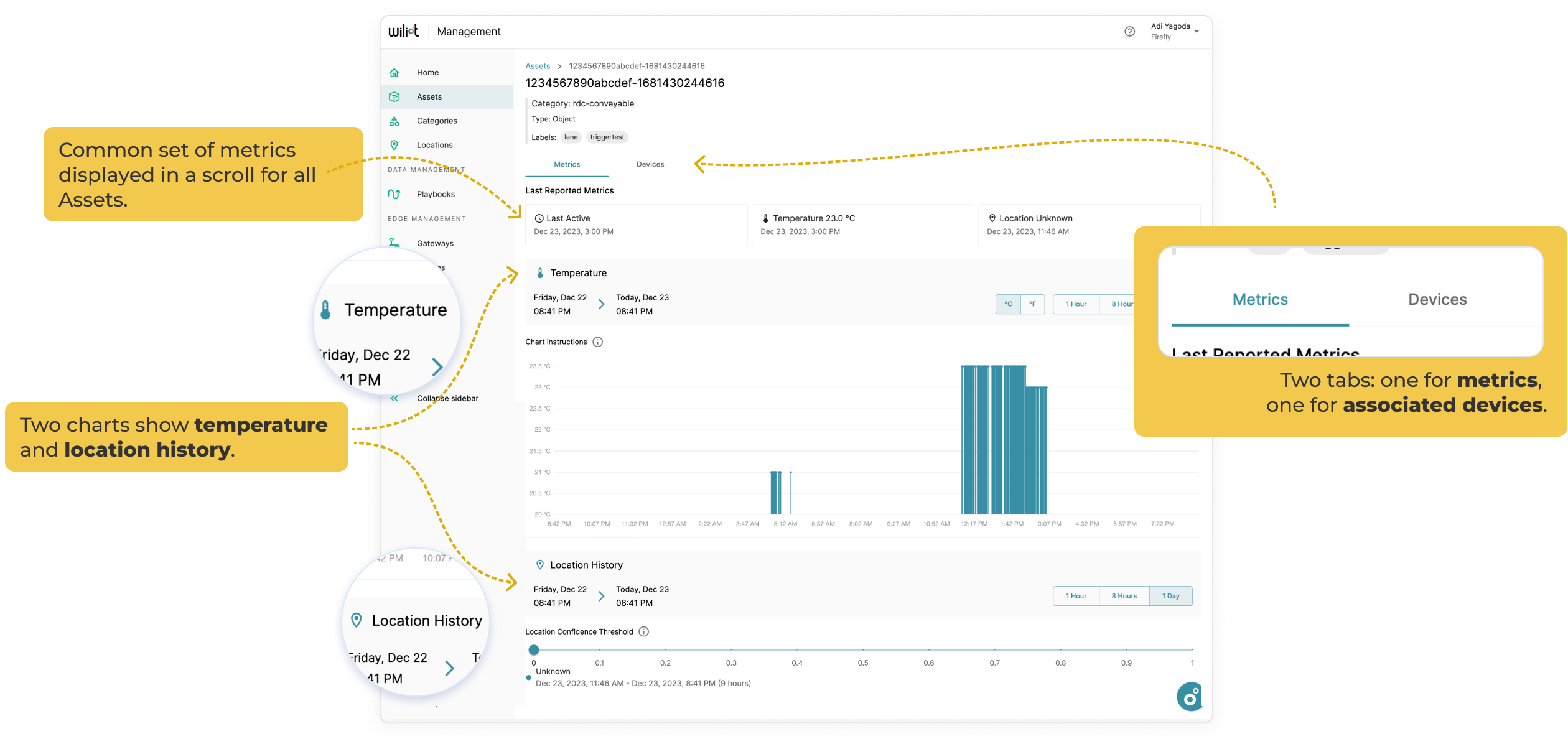
What we designed

06
Where do we aim to grow
Improve Pendo Analytics for enhanced tracking, with paths and funnels Integrate Category configuration to impact the functionality of the Asset page. Engage in discussions with Sales to assess the impact on functionality and user experience Gather feedback from stakeholders to refine and improve the page.